
https://nodejs.org/en/ <-- Node.js 설치 (npm도 같이 설치됨)
https://code.visualstudio.com/ <-- VScode 설치
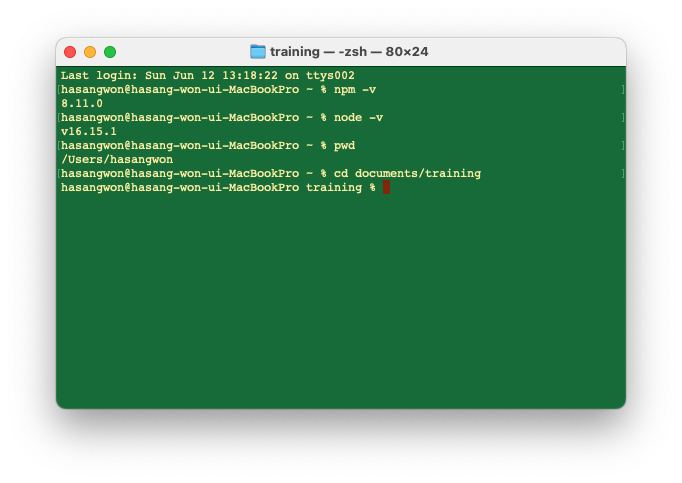
터미널에서 NPM과 Node.js 가 설치되었는지 확인한다 !

cd (경로) 로 React를 시작할 상위 폴더로 이동한다 !

create-react-app (폴더명) 으로 리액트 폴더를 만든다 !

Visual Studio Code를 켜고 폴더 열기를 누르고 아까 create-react-app 뒤에 썼던 폴더를 연다 !

새 터미널을 열고 터미널에 npm start 를 입력하면 새로운 리액트 홈페이지 완성 ~!
반응형
'Coding > REACT' 카테고리의 다른 글
| [React] Context API + useReducer 로 전역 상태 관리 하기 (0) | 2022.08.23 |
|---|---|
| [React] 동적 라우팅 (0) | 2022.06.26 |
| [React] component, state, props, useEffect 연습 ( Monsters ) (2) | 2022.06.18 |
| 세상 사람들이 map 함수 적용 시 key props를 부여하는 이유 (1) | 2022.06.12 |
| 리액트 기초 상식 (4) | 2022.06.07 |




댓글