https://github.com/wecode-bootcamp-korea/34-1st-Wish-Korea-frontend
위시 코리아 프로젝트는 러쉬 홈페이지를 React를 사용해서 클론 코딩했으며,
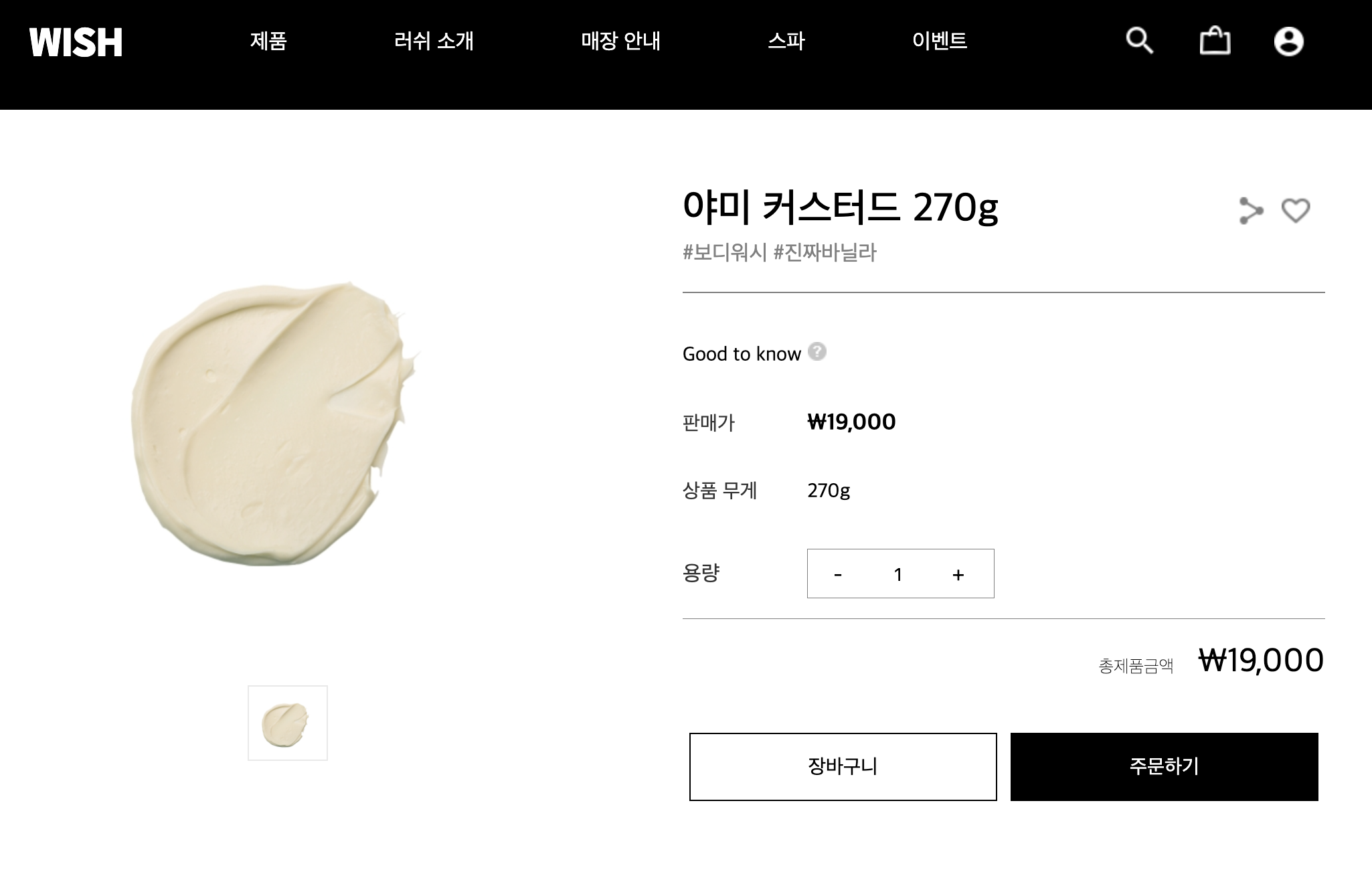
저는 상세 페이지를 맡아 구현했습니다.
상세 페이지는 백엔드에서 데이터를 받아옵니다.
리스트 페이지에서 path parameter로 주소가 넘어오면
useParams를 사용하여 상품 id를 받아오고 그 id로 데이터(상품)를 객체 형식으로 받아옵니다
객체에는 {상품 id, 상품명, 상품이미지, 옵션[ {옵션아이디, 상품크기, 상품가격, 재고, 옵션이미지} ] }
이런 형식으로 들어옵니다.

옵션이 한 개일 때와 여러 개일 때를 구분하여,
한 개일땐 바로 수량 칸을 나타냈고, 받는 데이터에서 바로 옵션에 수량 컬럼 : 1을 추가했습니다
여러 개일땐 css로 select 박스를 만들어서 옵션을 선택하게 만들고, 옵션을 클릭했을 때 수량 컬럼을 추가하게 구현했습니다.


옵션에서 +, - 버튼을 누르면 현재 클릭된 버튼의 id와 일치하는 id의 객체를 찾아서
그 객체의 수량 값을 더하거나(+), 빼거나(-) 하게 했습니다.
수량 값이 재고와 같아지면 alert를 띄우고 수량이 증가하지 않게 했습니다.

장바구니 버튼을 누르면 현재 선택한 옵션들을 담은 객체 배열이 백엔드로 가게 됩니다.
로그인 토큰이 없다면 로그인 하라는 알림창과 함께 로그인 페이지로 이동하게 됩니다.

옵션이 하나고 재고가 0인 상세페이지라면 장바구니 버튼 대신 품절 버튼이 나옵니다.
추가 구현 기능으로
? 버튼 클릭 시 이미지 나타나고 사라짐.
공유 버튼 클릭 시 클립보드에 주소 복사를 구현하였습니다.

이상 상세페이지였습니다. 다음은 위시코리아 프로젝트 회고를 남겨보겠습니다 ~!
'Project' 카테고리의 다른 글
| westagram project(인스타그램 클론 코딩) - 메인 화면 (2) (2) | 2022.07.03 |
|---|---|
| westagram project(인스타그램 클론 코딩) - 메인 화면 (1) (2) | 2022.07.03 |
| westagram project(인스타그램 클론 코딩) - 로그인 (2) | 2022.06.26 |



댓글